

- #Adding text blocks to footer in brine squarespace how to#
- #Adding text blocks to footer in brine squarespace code#
- #Adding text blocks to footer in brine squarespace trial#
If you have a lot of blog posts, you’ll most likely want to have someone on your team, like a virtual assistant, help you out. This will also work for Squarespace 7.1 as well. There is a very easy workaround with this that doesn’t require code. If you look at its capabilities, you would see that it doesn’t naturally offer a sidebar.

I use the Rally template, which is part of the Brine family. Spoiler alert - you don’t have to be using a template that has a built in sidebar.
#Adding text blocks to footer in brine squarespace how to#
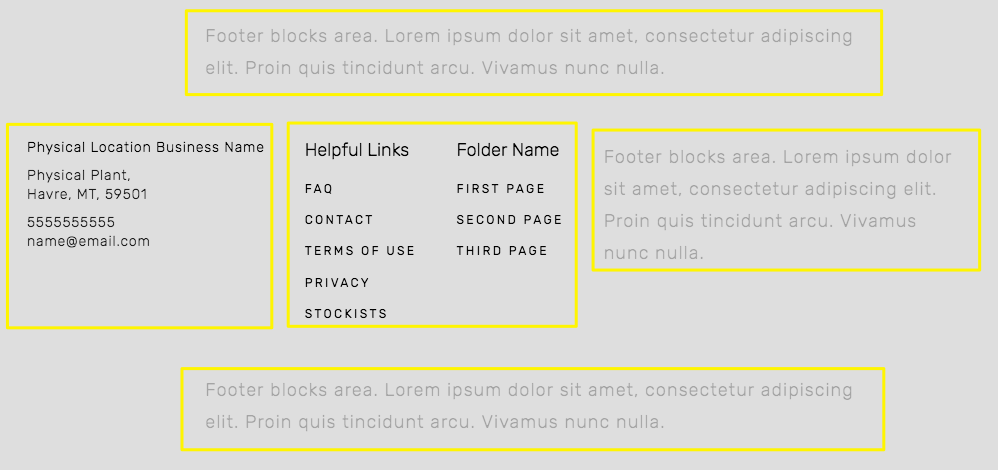
Here's how to do it.Have a blog on Squarespace but you’re not sure how to create a sidebar? Normally however Squarespace footers are just one color, and I like for my opt-in gift to be really noticeable and pop! So, making the footer a different color really helps with this. This one is hands down my fav, because I always love putting opt-in gifts in footers, cause you know, they show up on every page of a site so they tend to convert really well! How to split your Squarespace footer into two color blocks

Step 6. Beside "title" will be the name of your page followed by "id": and a long string of numbers. On a Mac, hit control & click on the page. Open the page you just built in Google Chrome.

(Talk about building the worlds most impossible site to navigate ever.
#Adding text blocks to footer in brine squarespace code#
If we just popped in this code without specifying a page, then our header and footer would be missing from our whole site, and that's not what we're going for here. I'll lay out the steps as simply as I can, and explain why we're doing what we're doing.įirst things first, we need to target a specific page. This CSS isn't completely a copy & paste job, there's a teeny tiny bit of work you have to do here. This way the only way to get off that page is to take the 1 action available on that page or hit the back button. I use the following CSS to hide both the header and footer of a page, so only the content of the page is showing. How do we encourage that to happen? Strip out all the distractions and other options to be clicked. When you have a page with a very specific goal, such as getting a visitor to opt-in to your email list or purchase something on a sales page, it's best to give only one option on that page (taking the action you want the visitors to take)! (Yes, that's an affiliate link!) How to hide the header, navigation & footer on specific Squarespace pages
#Adding text blocks to footer in brine squarespace trial#
You can sign up for a free trial of Squarespace here and I also got ya a little off the price, use code PAIGE10 for 10% off your first year. I always use the Brine template ( see why here) for the sites I build, so these CSS tweaks will definitely work on any template in the Brine family, and maybe will also work on other templates too, I just haven’t tested it yet. Today I'm going to share the common CSS tweaks that I use on my own and my clients sites these days. There's a few things however that I'm extra picky about and use CSS to force Squarespace to do what I want it to. As a Squarespace web designer I spend my life in the back end of Squarespace sites.Īll that time and experience adds up, and I'm able to hack Squarespace to do just about anything I want using the built-in Squarespace blocks, templates and Site Styles panel.


 0 kommentar(er)
0 kommentar(er)
